Before I was hired on as a full-time employee at EasyRx, I was contracted to set the app up for translation.

Based on the stack and needs I chose to use Oscar Otero’s Gettext library for PHP and i18next for JS.
We currently have over 5,500 translated strings in our PHP language base files and over 1,900 translated strings in our JS base files.
I had never set up any website for translation before, and the number of strings which needed to be found and wrapped in a PHP or JS function was unknown to me.
At first, I wrote a PHP script run from from the command line which parsed through all the PHP and JS files, searching for strings via some regular expressions.
When one was found it would echo the string and it’s surrounding lines to the cli output. I could use keyboard shortcuts to either ignore it, wrap it in a JS i18next.t('Translate Me') or PHP __('Translate Me') function, or save it for later. It took some time for me to get the regular expressions working, but it streamlined the process, helping with the mental overhead of finding strings.

Then along came reality: https://stackoverflow.com/a/1732454
I was missing strings, I was getting most of them, but any missed wasn’t good and my regexes were getting cumbersome.
My next attempt was to include and use a PHP parser to find strings. This helped a lot and worked better, but it was in addition to the regex parser as I needed to go back through things I had missed.
It was certainly more complicated in some ways. I also would have had to include a JS parser; which could have been possible but would have added another layer of complication.
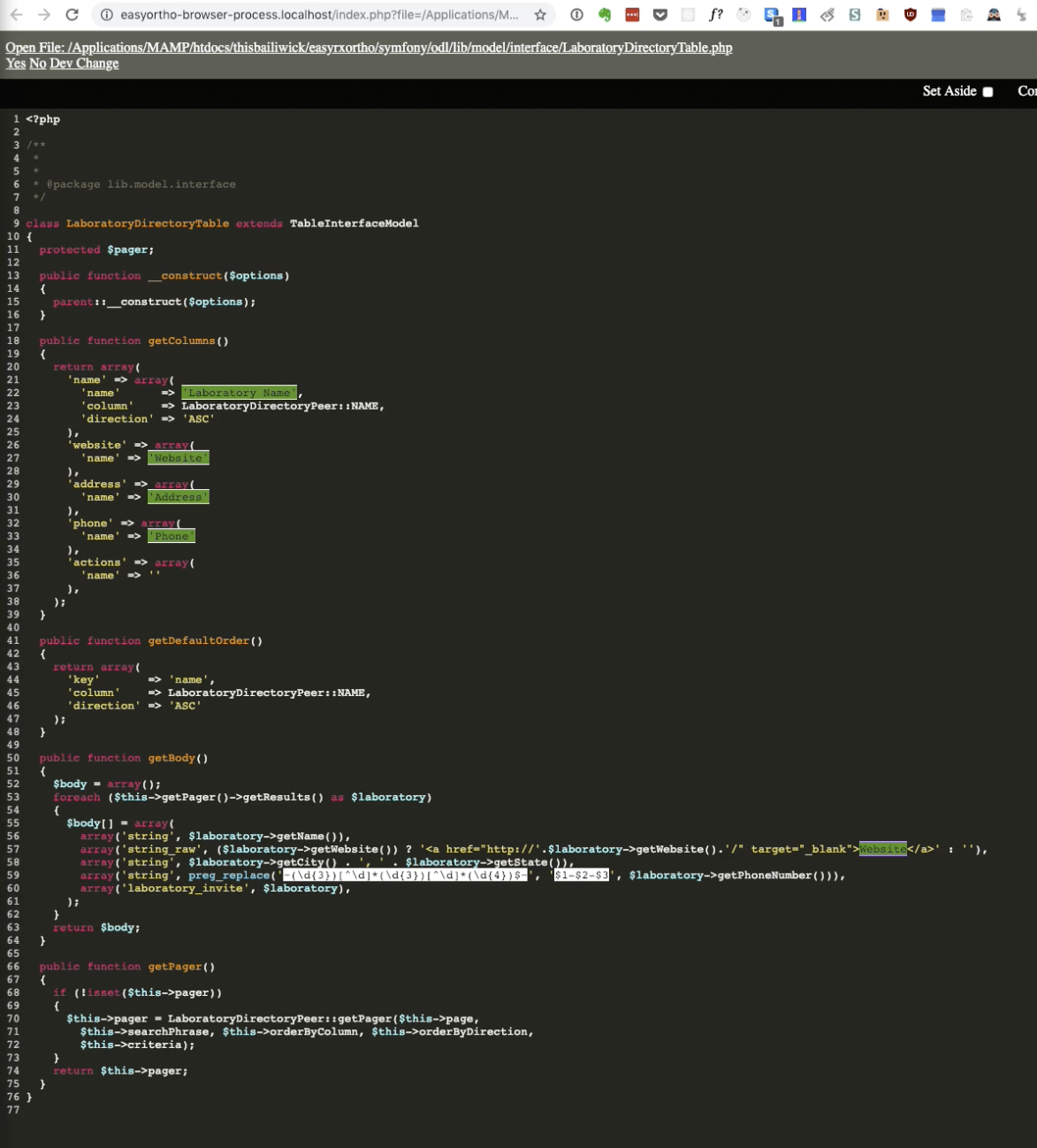
I have had some experience using CodeMirror and thought about using that to create an in browser editing UI.

The process was:
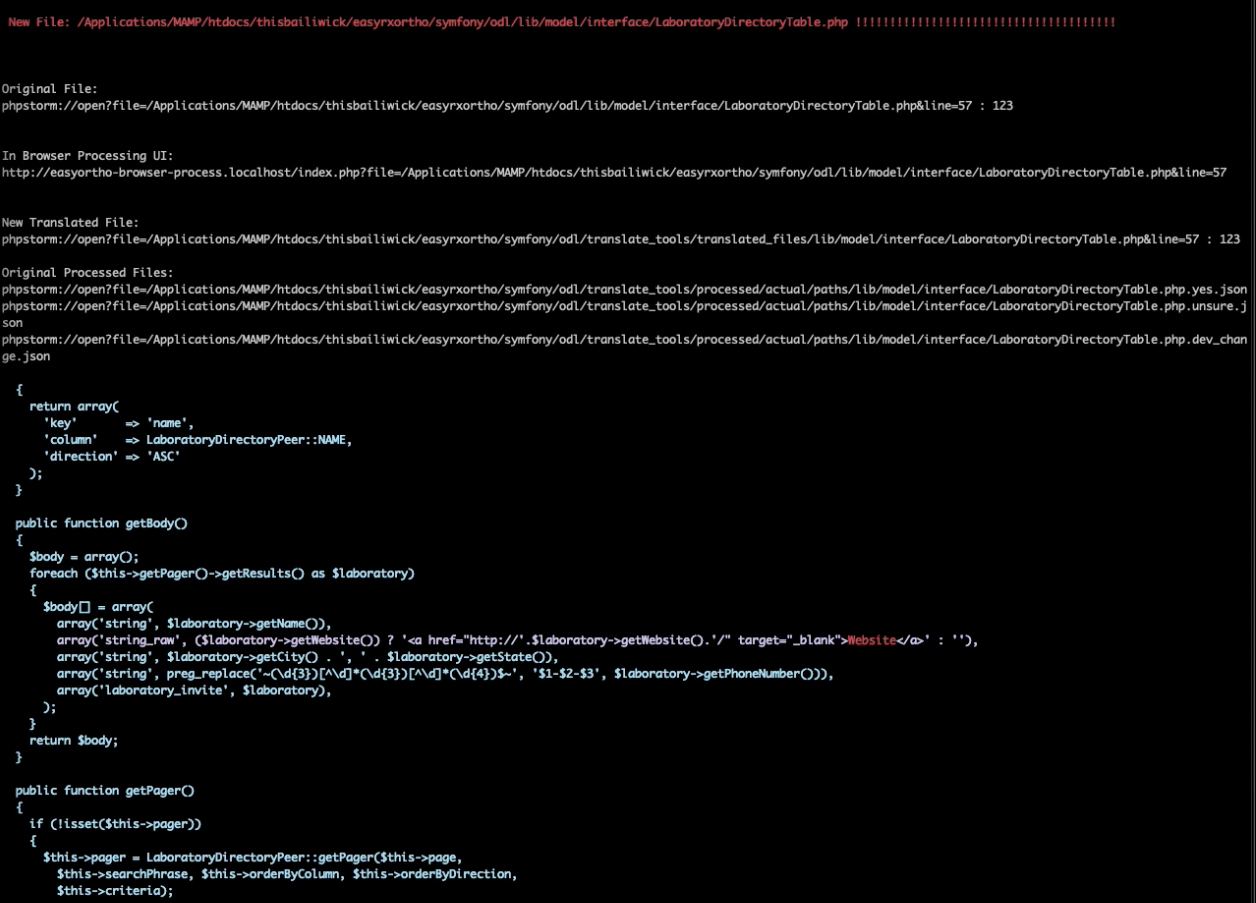
- Start the code from the command line, which opens up the next unprocessed file in the browser UI.
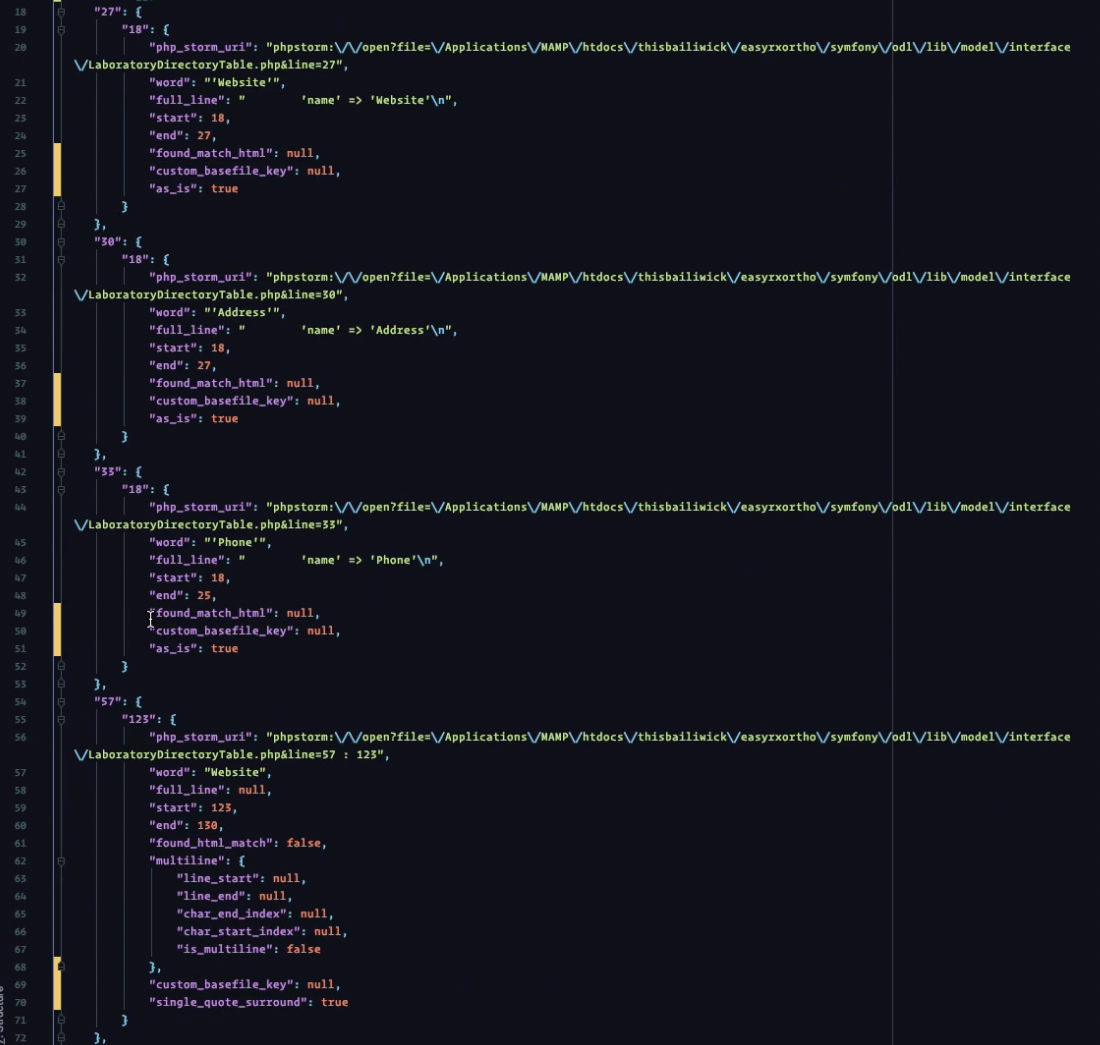
- Highlight strings within the code (yay, multi-cursors!) and use keyboard shortcuts to mark the highlighted strings to be translated or unsure. These highlights were stored in
JSONfiles to be processed later. - Go back into the CLI to process the marked strings with the correct type of wrapping functions (imagine string within a string in
JS).

If I were to do this again, I would use the UI to set what library (PHP or JS) the translation would be run through and the kind of quotes needed around (single or double) or not from within the UI.
All in all it was a circuitous adventure but successful in the end.
Extra fun!
This is a video I sent my developer contact at EasyRx as a check-in. I leave it here as an offering of sorts. This is me after just starting to see the "other side" of a long project that I worked on alone and took risks on how I implemented completing the project.
It is raw and rambling, but I love it and watching it reminds me of those moments when a plan comes together and risks paid off. Lots learned and maybe a couple years taken off my lifespan, but such is living.